
下面就简单的记录下过程吧:
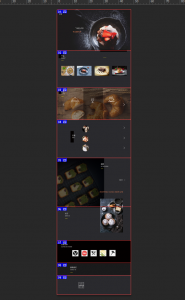
1.首先将PSD素材用PS软件打开,做稍微的调整后,用切片工具将素材划分

ps切片
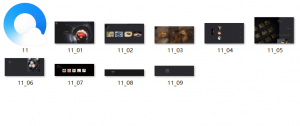
2.大致的划分后,保存为web所用格式,这个时候PS就自动生成了一个HTML页面了。

PS自动生成的HTML
可以看到我们在PS内划分的区域都被保存为一张一张的图片了。
4.用DW编辑页面,导航的文字与网页内的文字运用DIV框架写出并固定位置。

DIV框架编写导航
5.用首页作为母版,做出其他页面。
6.用锚点做为链接

7.将本地图片上传至图床
8.保存,大工告成,虽然很粗糙,但是交作业是完全没问题的。

写在最后
虽然这次是帮别人做,但是也算是自己练练手吧。还有就是在学校老师讲课一定要认真听,要不然作业就完不成还只能叫别人来帮你做,自己到头来还是什么都不会。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














- 最新
- 最热
只看作者