之前在博主交流群中看到胡兄发出的“青山绿水”博客LOGO,有不少人也要求胡兄帮忙制作一个属于自己的博客LOGO,今天博主就发布一篇不求人系列——自己利用PS制作古风类logo。
下面来看一下胡兄的LOGO和我们自己制作的LOGO效果对比图!

LOGO(上图为自己制作,下图为原图)
准备素材:
喜欢的小伙伴可以回复一下即可下载素材哦 😳
教程开始:
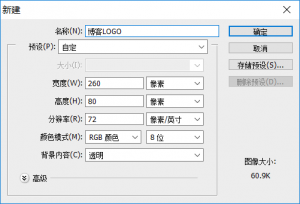
1.首先,打开Photoshop软件,点击文件——新建,或者按快捷键CTRL+N,打开新建对话框。

新建任务
根据你自己网站LOGO大小来设置宽度和高度,注意后面的单位是像素还是其他!
2.选取文字工具,输入你需要制作的文字(记住中间留点空位)——选择你想要的字体(教程中字体为:造字工房力黑)——Ctrl+T调整字体大小

调整字体大小
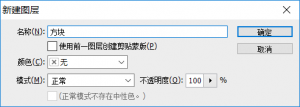
3.调整字体大小之后——shaft+Ctrl+N新建图层——利用矩形工具拉出一个长方形

新建图层
4.将矩形填充为黑色——把矩形移动至文字中间位置
5.选择文字工具——输入矩形中的文字并选择白色——选择垂直文字
选择垂直文字
6.用PS打开我们之前下载的“中国风印章素材”,选择自己所需要的印章样式拉入当前图纸

中国风印章素材
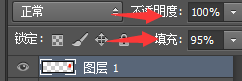
7.如果觉得印章颜色太亮可以选择印章的图层将填充度降低

选择透明度
8.新建文字输入“博客”——选择垂直文字——ctrl+t调整大小——鼠标移动文字到印章上方(如下图所示)

大概效果(背景我填充了白色)
9.制作的LOGO效果大概就已经出来了
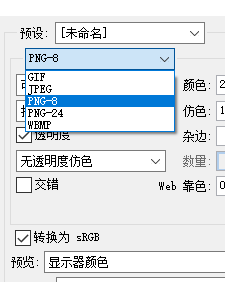
10.最后就差保存了——点击左上角文件——存储于Web所用格式——选择PNG格式

选择PNG格式
注意这里一定是要PNG格式!如果是其他的格式你的LOGO背景将不会是透明的!
11.存储时选择“仅限图像”就好了!

存储仅限图像
12.大功告成,放一张最后的制作效果!

最终制作效果
教程到此结束!
此篇教程仅给一些没有基础的博主观看,有能力的大佬还望轻喷! 😆 😆











- 最新
- 最热
只看作者