层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
HTML、CSS、JavaScript关系
- HTML是网页内容的载体
- CSS样式是表现(外观控制)
- JavaScript是行为,用来实现网页特效效果
为什么学习CSS
- CSS简化HTML相关标签,网页体积小,下载快
- 解决内容与表现分离的问题
- 更好的维护网页,提高工作效率
学习内容
- CSS基础语法
- CSS使用方法
- CSS选择器
- CSS优先级
- CSS命名规范
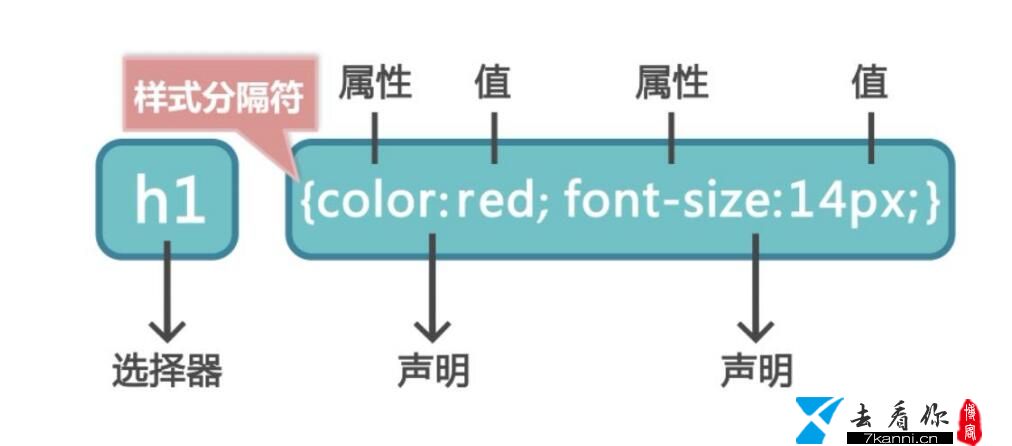
CSS样式规则
CSS规则由两部分组成:选择器,声明
CSS引用
- 写在<head></head>标签内:
- <style type=“text/css”>
- CSS样式…
- </style>
CSS注释
- html注释:<!–注释语句–>
- CSS注释:/*注释语句*/
CSS使用方法
1.如何引用CSS样式
- 行内样式(内联样式)
- 内部样式表(嵌入样式)
- 外部样式表(Link链入)
- 导入式
2.CSS使用方法区别
3.CSS使用方法优先级
行内样式>内部样式>外部样式
4.CSS选择器
- 标签选择器
- 类选择器
- ID选择器
- 全局选择器
- 群组选择器
- 后代选择器
CSS选择器规则方法请看下面文章:[neilian ids=1599]
链接伪类
链接的4中状态:激活状态,已访问状态,未访问状态, 和鼠标悬停状态。
链接伪类的顺序::Link > :Visited > :Hover > :Active
1.a:hover 必须置于 a:link 和 a:visited 之后,才有效
2.a:active 必须置于 a:hover 之后,才有效
3.伪类名称对大小写不敏感。
CSS使用方法优先级
- !important声明高
- CSS使用方法的优先级
行内样式>内部样式>外部样式
注:link链入外部样式和style内部样式优先级,取决于先后顺序。
- 样式表中优先级
id选择器>class选择器>标签选择器>通配符
| 权值相同 | 权值不同 |
| 就近原则 | 使用权值高的 |
CSS样式命名规则
采用英文字母、数字以及“-”和“_”命名
- 以小写字母开头,不能以数字和“-”、“_”开头
- 命名形式:单字,连字符,下划线和驼峰
- 使用有意义命名
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















- 最新
- 最热
只看作者